《淘宝开店做金冠》 | 第7章 淘宝店铺的设计与装修(7.4店招设计的思路和技巧)
在网店中设置店招,不仅可以给访问者带来不错的第一印象,还能够有效地推广店铺中的商品。店招不仅是网店的照片,更是店的门户,代表店铺形象。
7.4.1店招的设计要素
店招对于网店的作用非常重要,一个好的店招往往能使宣传效果大大增加,并让店铺获得更多的点击量。下面将介绍网店店招的设计要点。
1.店招图片要有美感
店招中最常用的图片格式是gif和jpg。在设计网店的店招时,使用清晰而有美感的图片作为店招背景,更容易抓住访问者的眼球。
2.店招内容要设计合理
网店店招的内容包括店铺名称、广告和背景3个部分,在设计时用户应根据店铺的经营范围、功能和特色合理安排结构。
店铺名称:在网店首页的店招中添加店铺名称,应写明店铺的个性名称及经营的商品类型。
店铺广告:在网店的店招中安插广告时,应突出店铺最希望访问者了解的信息,例如近期的促销活动或优势产品。
背景图片:网店的店招既可以展示商品,也可以显示与店铺形象相符的背景图片。
3.精确传达重要信息
在设计网店店招时,如果店招中需要包含的信息较多,用户应尽量突出显示重要的信息,并注意合理搭配文本、图片之间的布局,避免图片整体效果显得杂乱。
7.4.2店招的设计技巧
店招是网店的招牌,是店铺文化的浓缩,因其显示在网店首页中最重要的顶部位置,一定要精心布置,既要让第一次访问网店的人印象深刻,又要让经常浏览店面的买家时常感受到新鲜感。那么怎样才能设计出好的店招呢?
1.画面构思
一个好的店招应在网店中十分醒目,使打开页面浏览网店的买家能够在最快的时间阅读其中的信息。为此,在设计店招时应选择有强烈视觉冲击力的颜色和图片。
2.广告设计
在设计店招中的广告信息时,用户应注意以下几点。
使用最具吸引力的信息,争取抓住顾客的注意力。广告信息可以是网店的特色,也可以是其他同类店铺没有的优势,还可以是店铺正在组织的促销信息。
传达广告信息的文本应简明扼要,以便于顾客可以一目了然地阅读。
广告语言应尽量口语化,避免绕弯子,可以适当使用感叹号,增强语气。
广告内容应易于阅读,避免使用一些虽然美观但是让人半天才能认出的字体。
下面将通过实例,介绍使用Photoshop软件制作网店店招的具体方法。
【例7-1】使用Photoshop为网店设计通栏店招
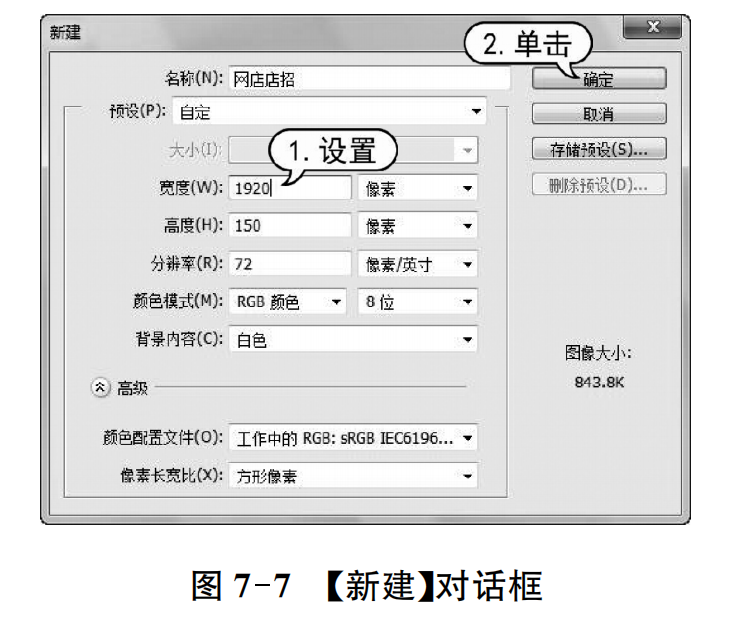
STEP01:启动Photoshop,选择【文件】|【新建】命令,打开【新建】对话框,创建一个(1920x150)像素,分辨率72像素,背景色为【白色】的网店店招图片,如图7-7所示。

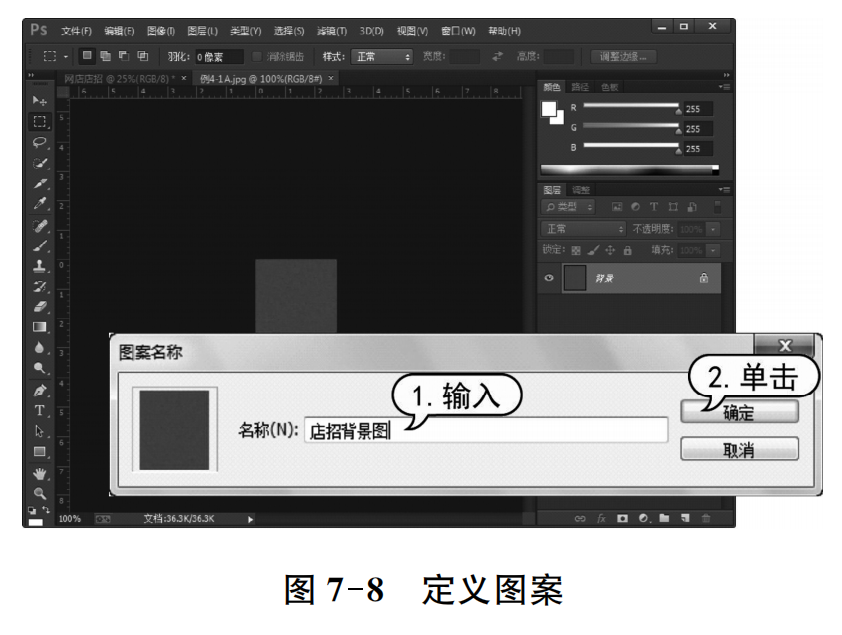
STEP002:选择【文件】|【打开】命令,打开素材图片。选择【编辑】|【定义图案】命令,打开【图案名称】对话框,在【名称】文本框中输入【店招背景图】后,单击【确定】按钮,如图7-8所示。

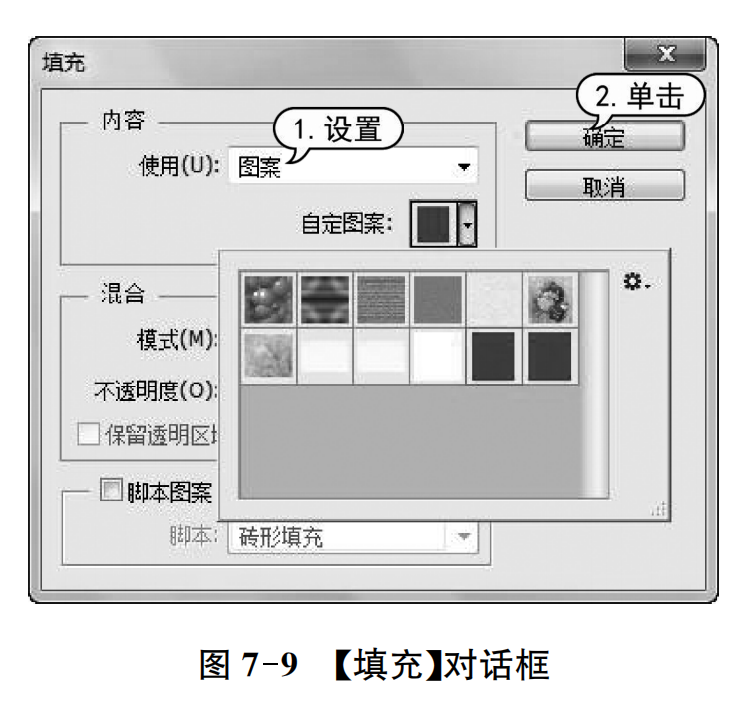
STEP03:切换至店招图片,选择【编辑】|【填充】命令,打开【填充】对话框,单击【使用】下拉列表按钮,在弹出的下拉列表中选中【图案】选项,单击【自定图案】下拉列表按钮,在弹出的下拉列表中选中【店招背景图】选项,然后单击【确定】按钮,如图7-9所示。

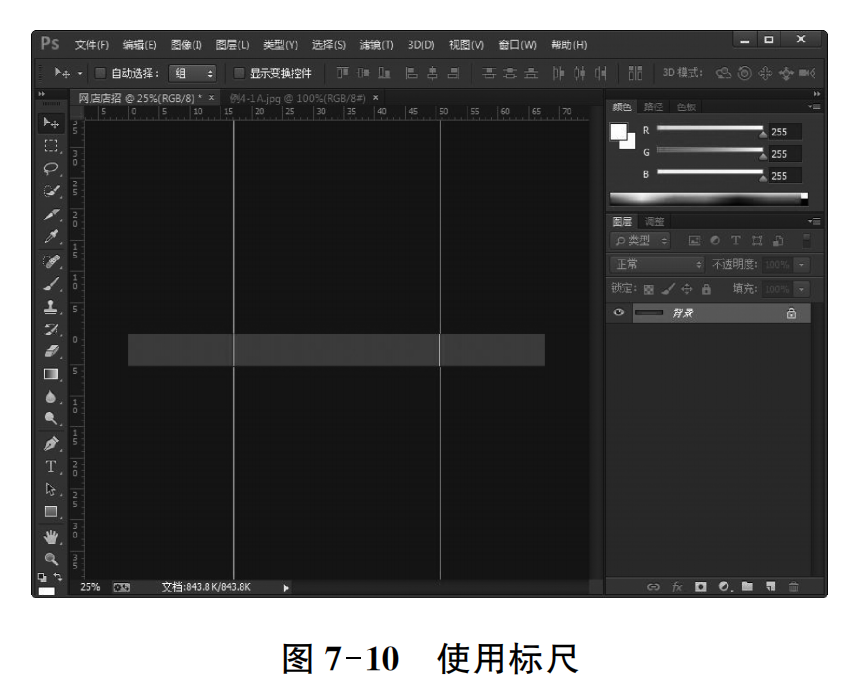
STEP04:选择【视图】|【标尺】命令显示标尺,然后将鼠标指针移动至窗口左侧的标尺上,按住左键并拖动,绘制两条辅助线,距离分别为17.11厘米和50.62厘米(可以按下Ctrl+【+】键放大图像后,再调整辅助线的距离),如图7-10所示。

STEP05:按下Ctrl+【+】键,放大图像后,在工具栏中单击【横排文字工具】按钮,在舞台中输入文本,如图7-11所示。

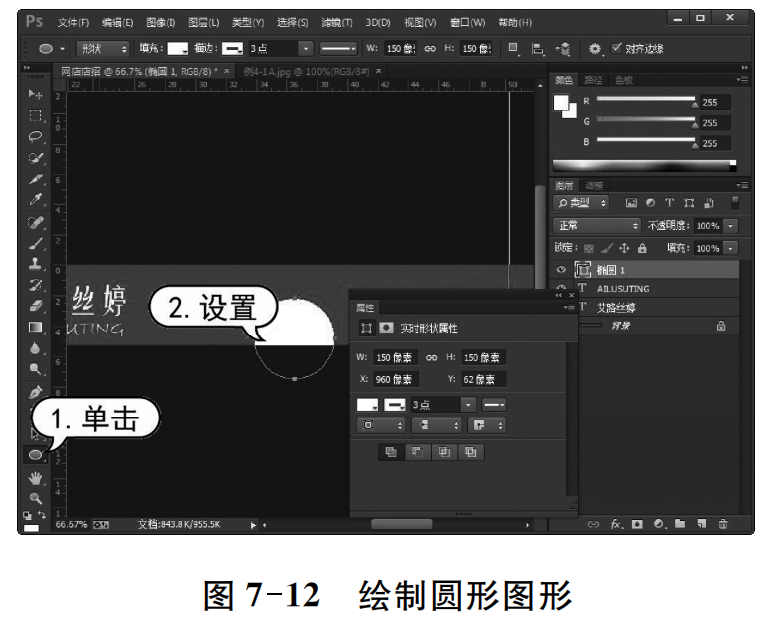
STEP06:在工具栏中单击【椭圆工具】按钮,在舞台中绘制一个(150x150)像素的圆形图形,如图7-12所示。

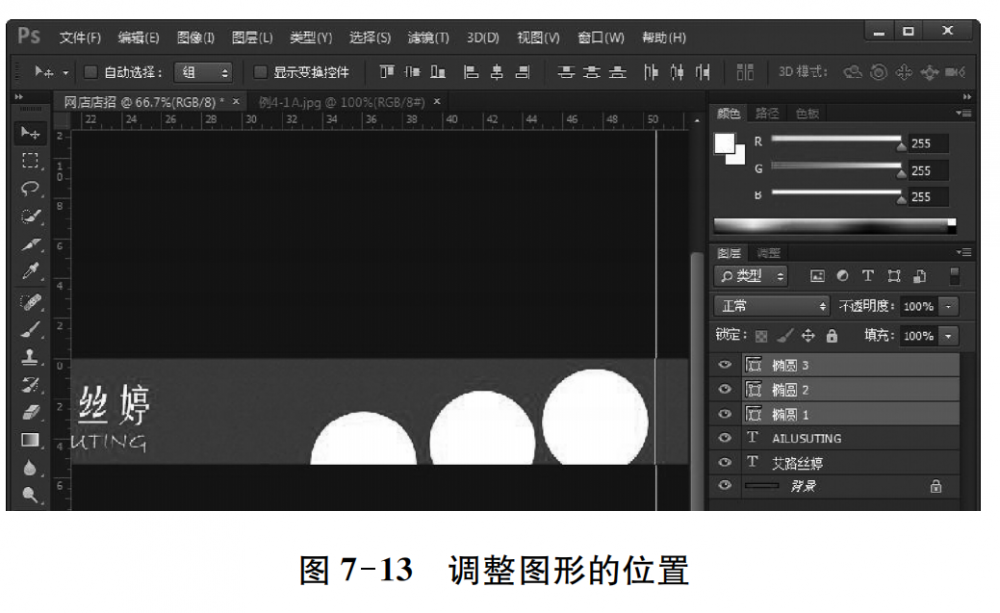
STEP07:使用同样的方法,再绘制两个同样的圆形图形,并使用工具栏中的【移动工具】调整图形的位置,如图7-13所示。

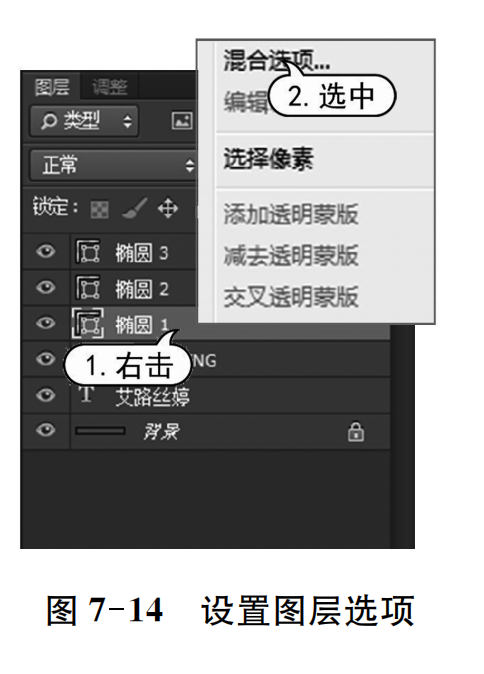
STEP08:在【图层】面板中右击【椭圆1】图层,在弹出的菜单中选择【混合选项】命令,如图7-14所示。

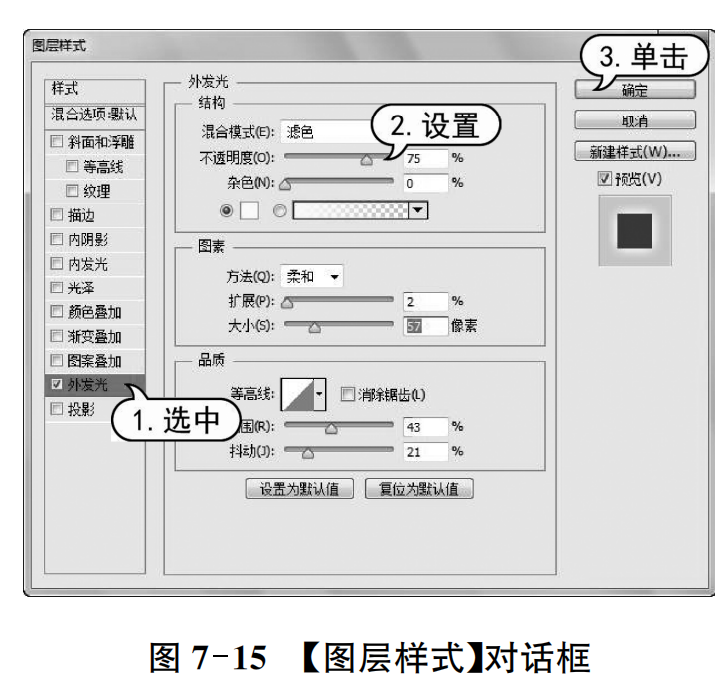
STEP09:打开【图层样式】对话框,选中【外发光】选项卡,然后在显示的选项区域中设置发光参数,并单击【确定】按钮,如图7-15所示。

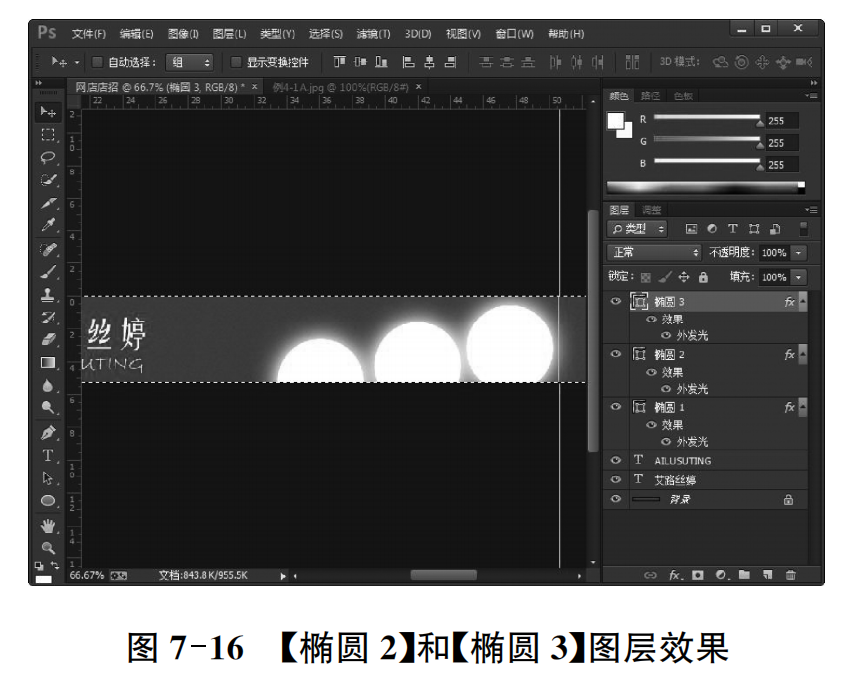
STEP10:重复以上操作,设置【椭圆2和【椭圆3】图层的效果,如图7-16所示。

STEP11:选择【文件】|【置入】命令,打开【置入对话框,选中一个图像文件后,单击【置入】按钮,将图片置入舞台中。
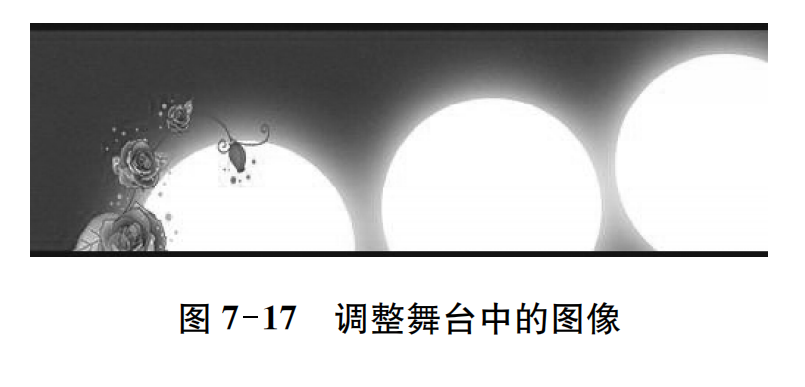
STEP12:调整舞台中图像的大小和位置,使其效果如图7-17所示。

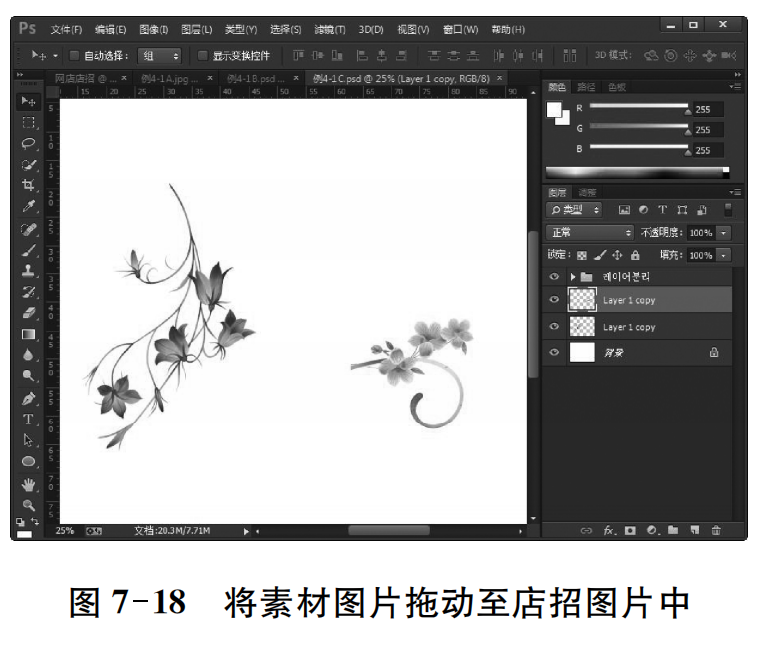
STEP13:选择【文件】|【打开】命令,打开素材图片,然后使用【移动工具】,将素材图片拖动至网店店招图片中,如图7-18所示。

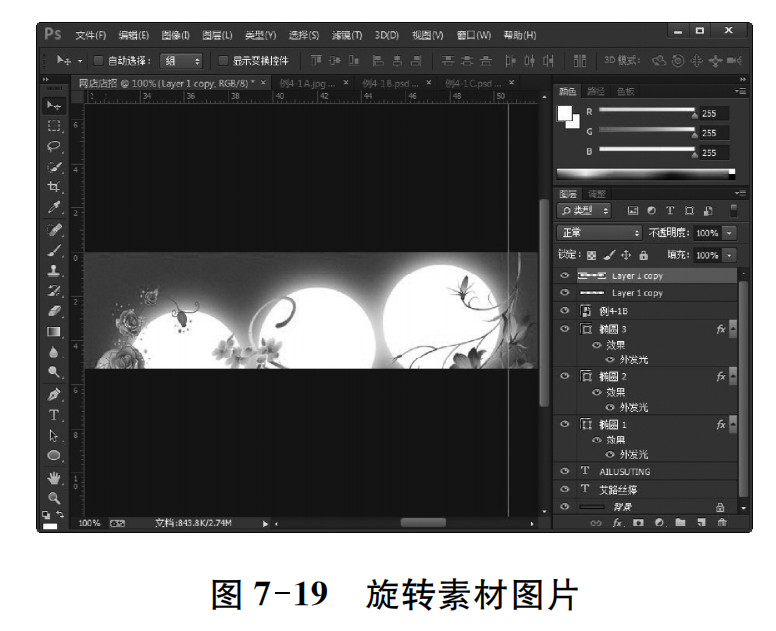
STEP14:选择【编辑】|【自由变换】命令,调整舞台中素材图片的大小,选择【编辑】|【变换】|【旋转】命令,旋转素材图片,制作效果如图7-19所示。

STEP15:使用【横排文字工具】按钮四,在舞台中输入文本,并设置文本格式,如图7-20所示。

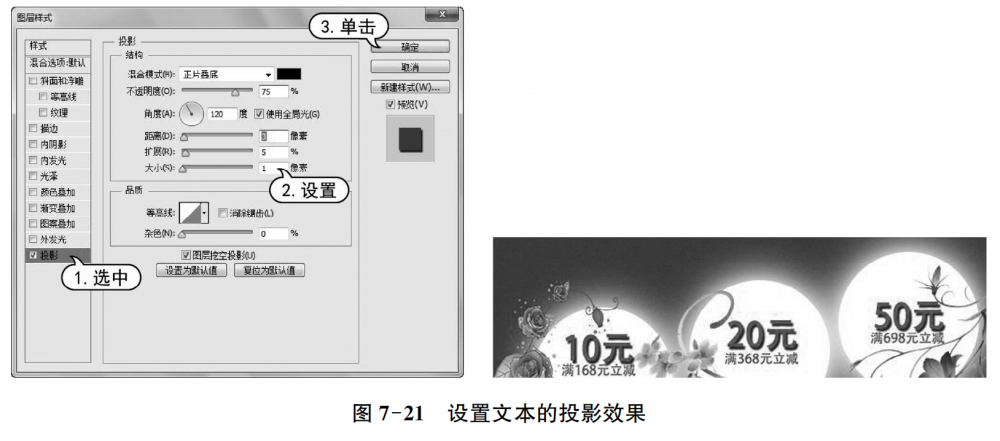
STEP16:在【图层】面板中右击文本图层,在弹出的菜单中选择【混合选项】命令,打开【图层选项】对话框,选中【投影】选项卡,为舞台中的文本设置投影效果。
STEP17:在【图层样式】对话框中单击【确定】按钮,舞台中文本的效果如图7-21所示。

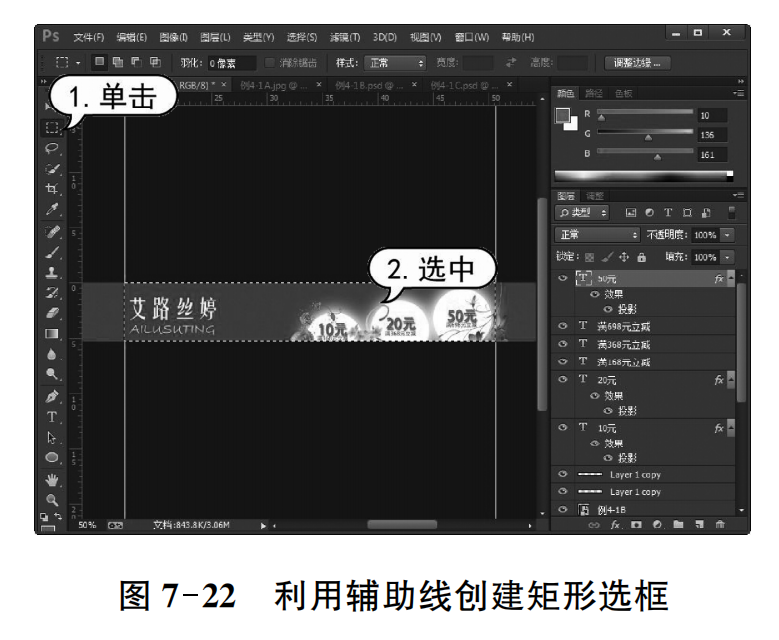
STEP18:按下Ctrl+【-】键缩小图像,然后在工具栏中单击【矩形选框工具】按钮圈,然后以创建的2条辅助线为参照,创建如图7-22所示的(950x150)像素的矩形选框。

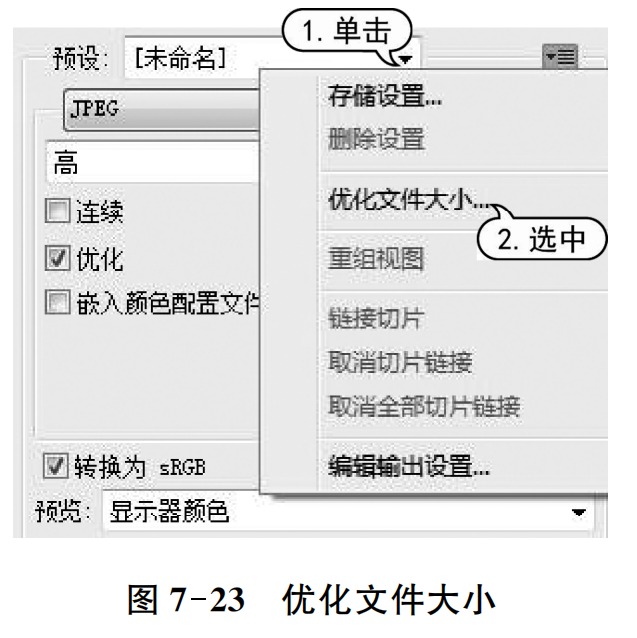
STEP19:选择【文件】|【存储为Web所用格式】命令,打开【存储为Web所用格式】对话框,单击对话框右侧的【优化菜单】按钮三,在弹出的菜单中选择【优化文件大小】命令,打开【优化文件大小】对话框,如图7-23所示。

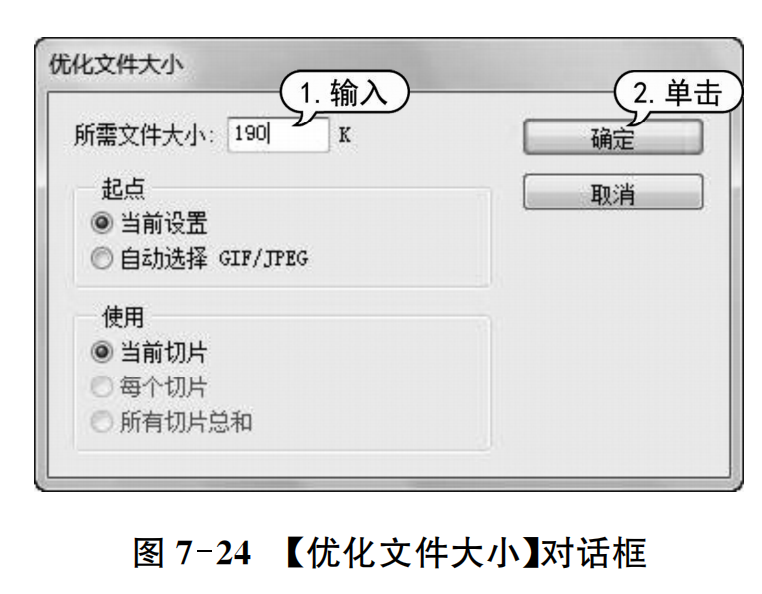
STEP20:在【优化文件大小】对话框的【所需文件大小文本框中输入【190】,然后单击【确定】按钮,如图7-24所示。

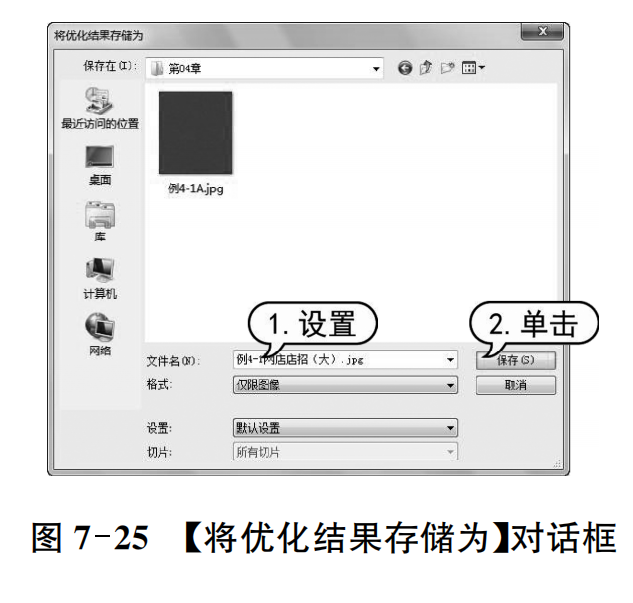
STEP21:返回【存储为Web所用格式】对话框,单击【存储】按钮,在打开的对话框设置店招的文件名和图片格式后,单击【保存】按钮,如图7-25所示。

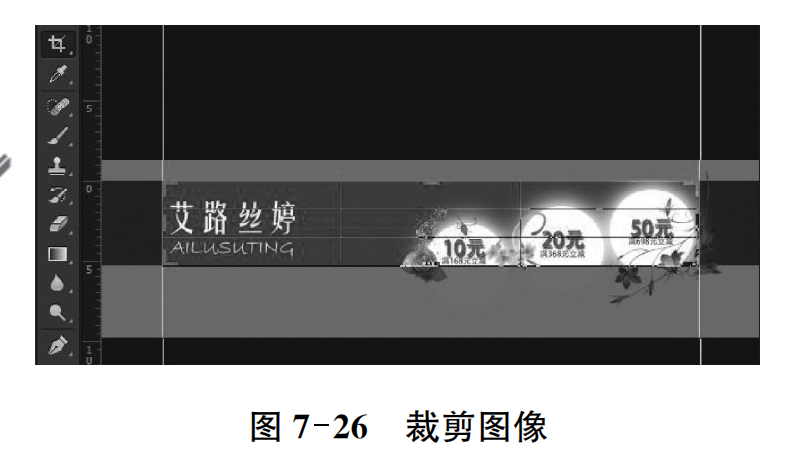
STEP22:在工具栏中单击【剪裁工具】句,按下Enter键,以矩形选区为基础裁剪图像,如图7-26所示。

STEP23:选择【文件】|【存储为Web所用格式】命令,重复以上操作步骤,将剪裁后的店招图片保存。完成以上操作后,将得到如图7-27所示的两张店招图片。

(作者:李珍珍)
 公安备案号 50011202501662
公安备案号 50011202501662